楽天市場はスマホページの規制厳しすぎる。今時古臭い感じでタグ打つのは楽天くらい。愚痴言ってても仕方ないので、簡単なタグだけ使ってある程度見れる内容をメモで残しとくので使いたい人はご自由にどうぞ
デザインサンプルの下にあるコードをコピーしてください。
<table width="100%" cellpadding="10" cellspacing="0" border="2" bgcolor="#CCCCCC">
<tr>
<td><b><center><font color="#333333">見出し</font></center></b></td>
</tr>
</table><table width="100%" cellpadding="10" cellspacing="0" border="2">
<tr>
<td width="30%" bgcolor="#f5ec42"><b><center><font color="#333333">見出し1</font></center></b></td>
<td width="70%" bgcolor="#CCCCCC"><b><center><font color="#333333">見出し2</font></center></b></td>
</tr>
</table>↑本ブログのCSSの影響でグレーになっていますが、左側のセルの背景色は黄色を指定しています。

<table width="100%" cellpadding="10" cellspacing="0" border="0">
<tr>
<td></td>
<td bgcolor="#CC3399"><b><center><a href="#"><font color="#ffffff">リンク</font></a>
</center></b></td>
<td></td>
</tr>
</table>リンクは#のところを書き換えて下さい。

<table width="100%" border="0">
<tr>
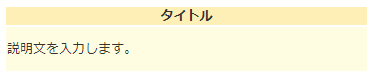
<th align="center" bgcolor="#FDEFB5">タイトル</th>
</tr>
<tr>
<td bgcolor="#FFFDE1">
<p>説明文を入力します。</p>
</td>
</tr>
</table>説明文を入力などに使用するブロックです。

<table width="100%">
<tr>
<td width="50%" height="48px" bgcolor="#fff814" align="center"><a href="ここにリンクをはる">商品ページで詳しく見る</a></td>
<td width="50%" height="48px" bgcolor="#fff814" align="center"><a href="ここにリンクをはる">商品ページで詳しく見る</a></td>
</tr>
</table>ちょこちょこ足していきます。