Yahooショッピングには楽天市場のように動画をアップロードする場所がなく、Youtubeの共有タグ(iframe)を埋め込んでも削除されてしまいます。
専用のタグで商品説明に掲載できるようですので、今回は備忘録です。
Youtubeに動画をアップする
最終的にYoutubeへ誘導するので、先に動画をアップしておきます。

アップするとURLバーに動画ごとの番号がふられているので、こちらをメモしておきます。
http://www.youtube.com/watch?v=ここの番号をコピー
今回の場合は”72FFG7NZcuw”になります。
ヤフーショッピング専用のタグをコピーする
上でメモした番号を下記の通り貼り付けます。
<!–Y youtube:vid=ここの番号をコピー–>
今回の場合は
<!–Y youtube:vid= 72FFG7NZcuw –>
※表示のブラウザによってコピペでうまくいかない場合があります。下記の画像のように前後についているハイフン(-)は2つつけてください。

のようになります。
フリースペースに貼り付ける
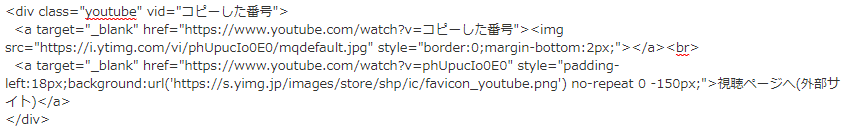
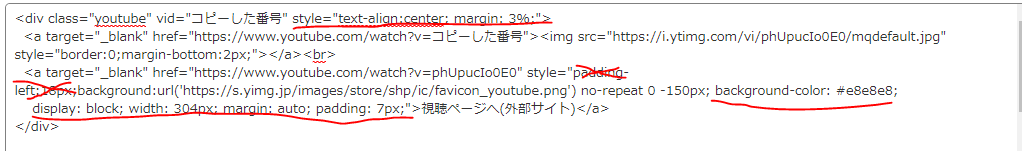
PC用フリースペースやスマホ用フリースペースに貼り付けると下記のように専用のhtmlタグが生成されます。

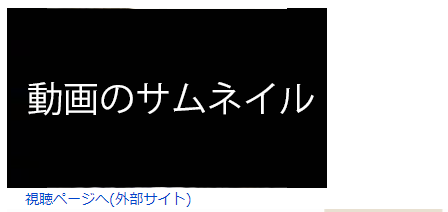
こちらを公開すると下記の画像のようにYoutubeへのリンクが張られます。

デザインを整える。
このままだといまいちなので簡単に手を加えて調整します。


追加したプロパティ
1行目に下記を追加
style=”text-align:center; margin: 3%;”
4~6行目のstyleに元から入っている下記を削除しCSSを追加
padding-left:18px;(←削除)
background-color: #e8e8e8; display: block; width: 304px; margin: auto; padding: 7px;”(←追加)
ヤフーショッピングはstyle属性使わせてくれるので、自由にデザインを調整できるのでありがたいです。今回はシンプルでとても簡単ですので、動画を張り付けた場合はぜひこちらまでやってみてください。